Hai Sahabat Maura Tutorial. Kali ini saya akan memberikan tutorial "Cara Daftar di PopAds".
PopAds adalah situs ads network popunder yang berbasis CPM (Cost per Mille). CPM PopAds ini membayar yang lumayan tinggi dari CPM lainya.
Untuk Daftar dan Pembayaran yuk simak di bawah ini:
Cara daftar di PopADS :
PopAds adalah situs ads network popunder yang berbasis CPM (Cost per Mille). CPM PopAds ini membayar yang lumayan tinggi dari CPM lainya.
Untuk Daftar dan Pembayaran yuk simak di bawah ini:
Cara daftar di PopADS :
1. Silakan Klik di sini
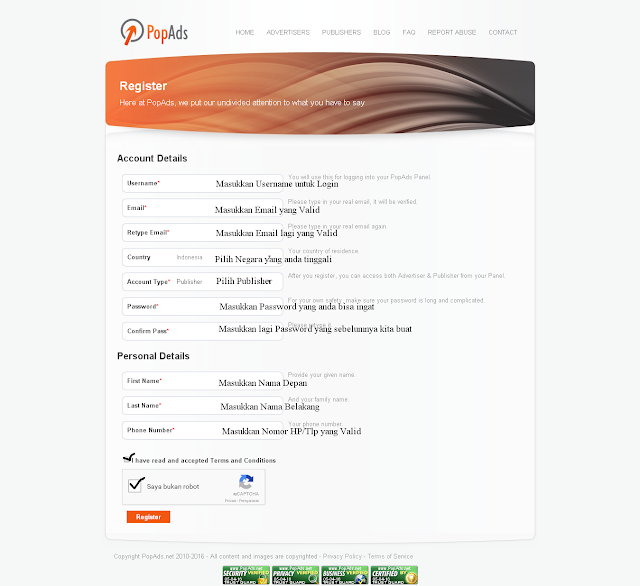
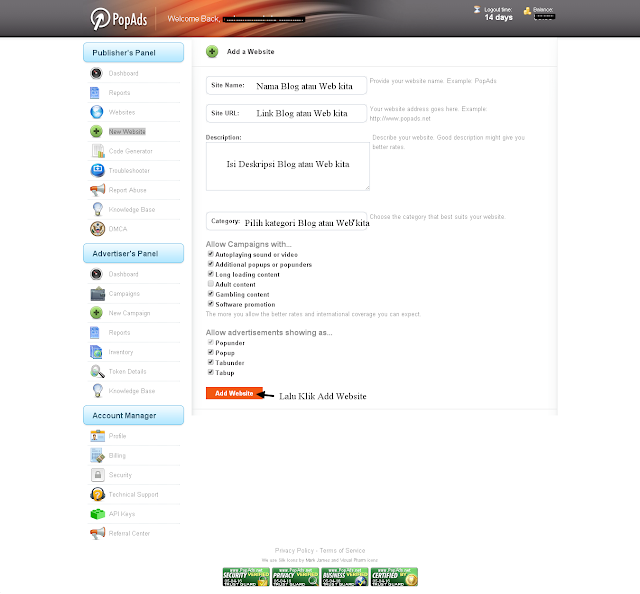
2. Isi Data-data seperti di bawah ini dengan Benar agar ketika penarikan tidak terjadi kesalahan.
3.Jika cara seperti nomor 1 dan 2 sudah di lakukan akan muncul gambar seperti di bawah ini:
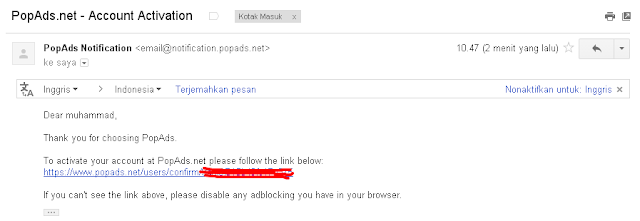
4. Buka Email yang sebelumnya anda daftar di PopAds.
maka akan mendapatkan email dari PopAds yang seperti gambar di bawah ini dan Klik link aktivasinya:
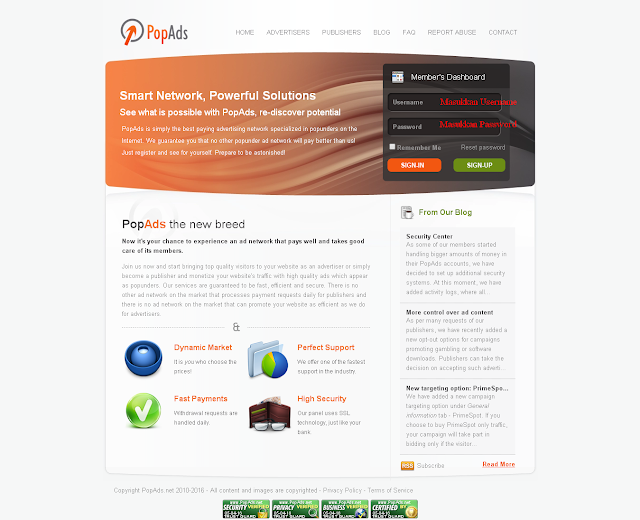
5. Lalu anda Login dengan Username dan Password yang sebelumnya kita daftarkan.:
6. Kalau sudah Login kamu pilih New Website dan kita isi data-data Blog atau Web yang ingin kita daftarkan ke PopAds,
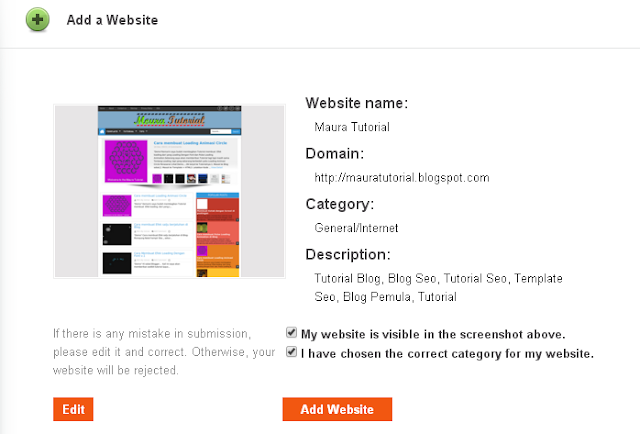
7. Jika cara nomor 6 sudah benar akan muncul seperti gambar di bawah ini lalu tinggal Klik Add website:
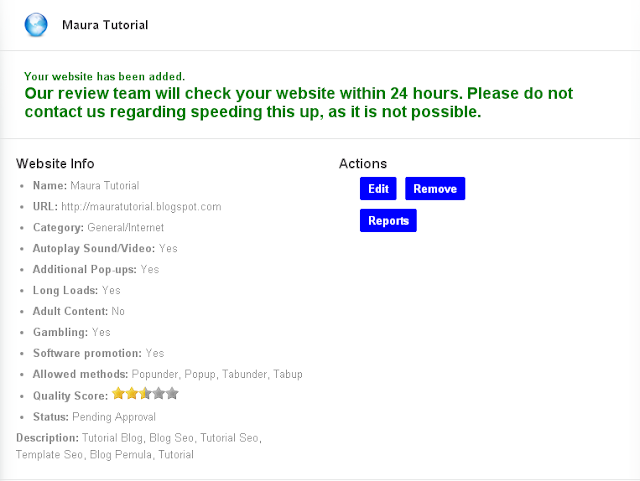
8. Setelah kita Add website seperti penjelasan nomor 7. kita akan mendapatkan penjelasan yang tidak jauh seperti gambar di bawah ini :
dan Copy Kode dari PopAds untuk kita pasang di Blog atau Web kita
seperti gambar di bawah ini :
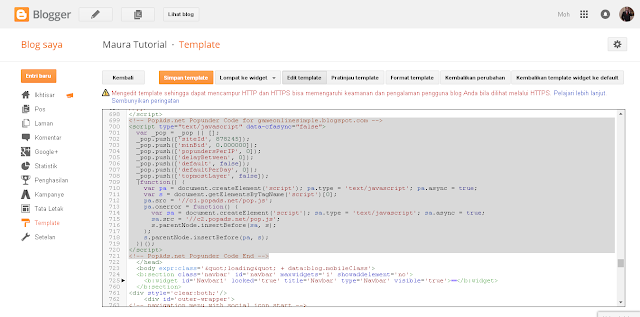
5. Pastekan Code iklan PopAds yang sebelumnya kita Copy di atas </head>
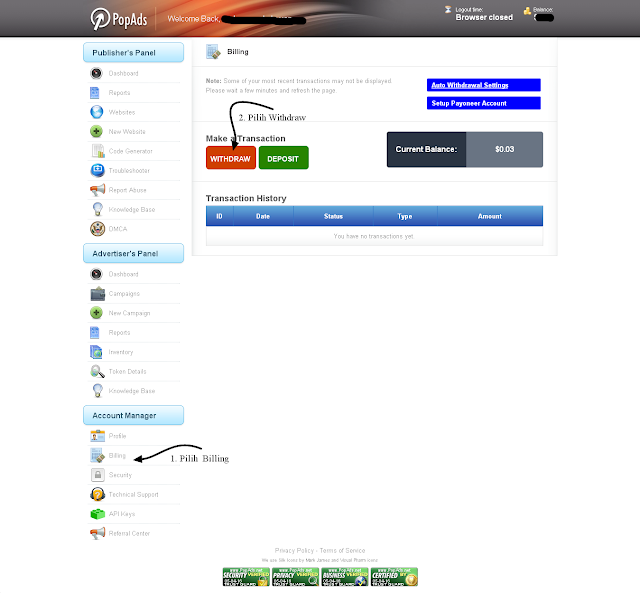
2. Klik Billing yang ada di Account Manager. lalu pilih withdraw
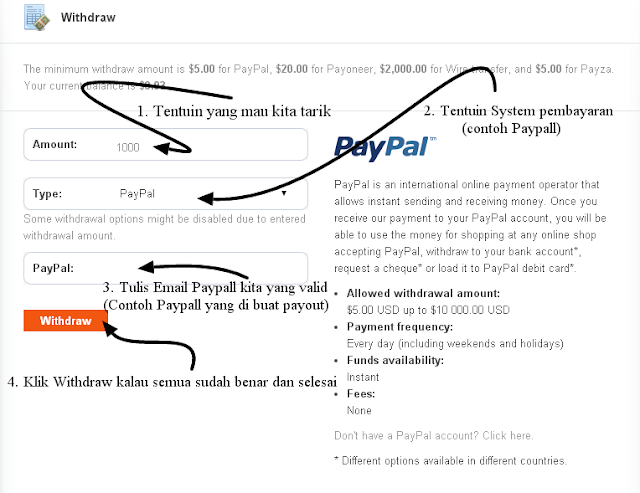
3. Lalu kita tentuin Sendiri di Tab withdraw seperti di bawah ini:
a. Amount : berapa yang mau di tarik
d. Terahir Klik Withdraw
3.Jika cara seperti nomor 1 dan 2 sudah di lakukan akan muncul gambar seperti di bawah ini:
4. Buka Email yang sebelumnya anda daftar di PopAds.
maka akan mendapatkan email dari PopAds yang seperti gambar di bawah ini dan Klik link aktivasinya:
6. Kalau sudah Login kamu pilih New Website dan kita isi data-data Blog atau Web yang ingin kita daftarkan ke PopAds,
7. Jika cara nomor 6 sudah benar akan muncul seperti gambar di bawah ini lalu tinggal Klik Add website:
8. Setelah kita Add website seperti penjelasan nomor 7. kita akan mendapatkan penjelasan yang tidak jauh seperti gambar di bawah ini :
Yang artinya web atau blog kita akan di periksa oleh pihak PopAds selama 24 jam.
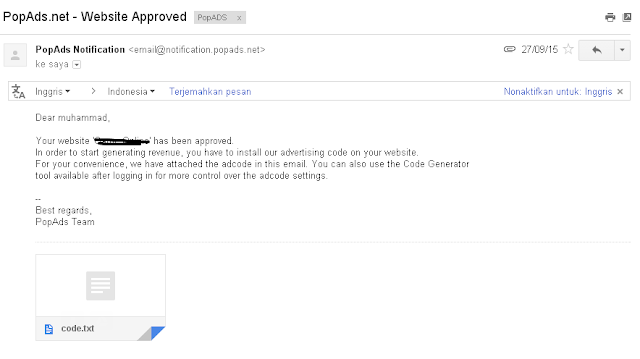
9. Setelah kira-kira 24 jam. Apabila Web atau Blog yang kita daftarkan tadi di Setujui, maka kita akan mendapatkan Email yang bunyinya tidak jauh seperti gambar di bawah ini:
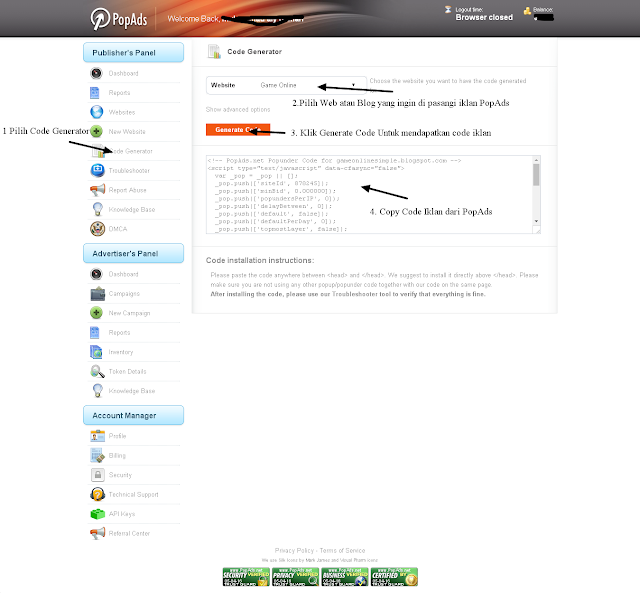
Cara Memasang Iklan PopAds:
1. Login di PopAds
2. Klik Code Generator yang ada di samping dan pilih Web atau Blog yang mau di pasangi iklan PopAds,dan Copy Kode dari PopAds untuk kita pasang di Blog atau Web kita
seperti gambar di bawah ini :
3. Masuk ke Blogger
4. Pilih template - Edit template 6. Simpan
7. Selesai..Cara Payout / penarikan saldo PopAds:
1. Minimal saldo yang bisa kita tarik minimal $52. Klik Billing yang ada di Account Manager. lalu pilih withdraw
a. Amount : berapa yang mau di tarik
b. Type : type pembayaran.
c. Kalau kita milih Paypall kita isi dengan email Paypall yang Validd. Terahir Klik Withdraw
Demikian cara lengkap daftar di PopAds.
dan apabila ada salah penulisan atau penjelasan mohon di Kritik di box Komentar ..